What Are Hues Compliments Tints and Shades in Relation to the Color Wheel and Two Dimensional Art
A Complete Guide to Color in Design: Colour Meaning, Color Theory, and More than

The other twenty-four hour period, I was doing some inquiry for one of my design projects and I stumbled upon this amazing article about colour theory, color meanings and how to cull the right palette for your work.
Some of our most popular blog posts have been nearly color and how to choose the right colors in blueprint. I believe those posts are so pop because color choice is a topic that anyone can relate to. Whether yous're a small business concern possessor creating a flyer or part space or a designer selecting a color scheme for your next project, or an entrepreneur designing a logo for your newest startup, an understanding of color theory is something we can all benefit from.
You lot make color choices all the time, even if y'all don't realize it. Information technology usually happens by instinct, only in that location's really an unabridged science backside it called Color Theory. Colour Theory describes how different colors relate to each other, and how they expect when they are combined into many colored schemes. An offshoot of colour theory is colour psychology, which explores colors and emotions. Combined, these two areas of color cognition are important data foranyone dealing with colors. Explore the guide below an let me know if you have whatever feedback, blueprint inspirations or comments!
In this complete guide, we'll become through the basics of the colour wheel, color theory, and colour significant and how these relate to visual marketing, branding, and pattern. We'll also embrace the mutual color profiles and systems (recall print vs. digital), how to utilise color inspiration to your advantage, and how to employ blueprint applications to manage colour swatches.
Colour Terminology
Before we go into the nitty-gritty aspects of color theory, let's go over some essential terms.

- Huerefers to the pure, saturated colors seen on the colour wheel above.
- Tints are accomplished by incorporating elements of white to brighten and desaturate a single hue. Tints of a color are frequently much calmer than their saturated counterparts.
- Tones are achieved past adding gray to a hue, dulling the overall chroma.
- Shades are achieved by adding portions of black to a single hue, creating a darker hue.
- Saturationrefers to the overall intensity, or blush, in a color. A pure hue is more saturated than its tint or tone.
- Valuerefers to the general lightness or darkness of a color. A lighter hue has more value than a darker hue.
The Color Wheel
Yous've probably seen a color wheel in your art classes, or call up the famous acronym "Roy G. Biv" to call back each colour of the rainbow. The colour wheel is an illustrative diagram that shows 12 colors effectually a circle, used to correspond each color'southward relationship to one some other. Colors bundled opposite each other are complementary to ane another. Colors located near other colors share common characteristics and oft pair well together.
Let'southward dive in and explore the different types of hues present on the color wheel.
Paradigm via aekikuis.
Primary Colors
Chief colors are the "original" colors, consisting of reddish, yellow, and bluish. You can't mix any colors together to go these colors.

Image via aekikuis.
This powerful triad shapes the foundation of color theory as we know it. These three pigments are the building blocks of an extensive colour range, or gamut. When combined, they create secondary and tertiary colors forth with all hues in between.
Secondary Colors
Secondary colors are formed from an equal mixture of ii separate primary colors. Yellow and blue mix to create light-green, yellow and red mix to create orange, and blueish and red mix to create violet.

Epitome via aekikuis.
On the colour wheel, secondary colors lie in the eye of and equidistant from the two primary colors used to create information technology. The secondaries are grouped in a triad that creates an inverted equilateral triangle.
Tertiary Colors
Third colors are created by combining adjacent primary and secondary hues. For example, a primary colour, such as yellow, and a secondary color, such as green, mix to create yellowish-green.

Image via aekikuis.
The name of each tertiary colors begins with the neighboring primary colour combined with the neighboring secondary colour. You volition never run into the name light-green-yellowish; it will always exist yellow-green.
Color Schemes
Using the color wheel y'all tin make any colour scheme or combination, simply some will look meliorate than others. Just as colors mix to create new colors, colors can exist paired to create visually pleasing combinations. Luckily, you don't have to sit for hours trying out every color combination to find on that looks good. You can use tried and true color schemes to detect a combination that works. We've gone over the almost important color schemes below, plus information on how to use these principles when y'all're making color palettes containing multiple hues.
The color palette images below can as well be institute within our 101 color combinations, inspired by images in Shutterstock'southward collection.
Monochromatic Colors
Monochromatic color schemes focus on a single color, often using variations of that hue past incorporating tints, tones, and shades. It might audio like a boring palette, but this provides variations in value that add interest and dimension to your limerick.
This colour scheme is extremely versatile and easy on the eye. Using many hues in a design tin can frequently overwhelm the viewer and obstruct the design's tone, but subtle color variations on one hue help to simplify a design without making it too flat.

Image via Patiwat Sariya.
Achromatic Colors
Colors that lack chroma and saturation, such as whites, grays, and blacks, are called achromatic. Many artists prefer to work in achromatic environments because they provide direct indications of value through dramatic shadows and highlights.

Prototype via tofutyklein.
Analogous Colors
Analogous colors are a grouping of three or four colors that edge each other within the colour wheel. The word "coordinating" means closely related, so the combination of these hues has a harmonious appeal similar to monochromatic color schemes.
Image via aekikuis.
When picking analogous groups for your composition, continue your palette grounded past using exclusively cool or warm colors together. Stick to a dominant hue and accentuate with its analogous counterparts. This aurora borealis color scheme creates a smooth transition from green to bluish, which neighbor each other on the color wheel.

Image via Ken Phung.
Complementary Colors
Complementary colors exist on opposite sides of the color bicycle; one color is usually a master color and the other a secondary color. The main complementary colors are blue and orangish, red and light-green, and yellow and purple.
Image via aekikuis.
Pair complements together in a composition for added contrast and visual intensity, every bit seen below. The vividness of the orange citrus fruits stand out against a light blueish properties.

Image via casanisa.
Split-Complementary Colors
Split-complementary colour schemes might expect like to complementary schemes, merely this combination incorporates the 2 neighboring hues of a colour's complement, such as yellow paired with bluish violet and blood-red violet.

Image via aekikuis.
This color scheme has a similar visual entreatment every bit complementary schemes, merely without the intensity. Bringing in analogous colors tin help to soften the stark contrast of complements.

Image via Maciej Bledowski.
Double Complementary (Tetradic) Colors
Complementary colors are already intense in nature; double complementary, or tetradic, color schemes up the ante by usingtwo pairs of complements.

Image via aekikuis.
Tetrads, such every bit yellow and violet paired with light-green and scarlet, utilize rich values that are often hard to harmonize. To keep a balanced composition, choose a dominant color and lower the saturation or intensity of the other hues.

Paradigm via leonori.
Triadic Colors
A triad consists of three colors that are placed equidistant from each other on the color bicycle, forming an equilateral triangle every bit seen below. Triads can include three primary, secondary, or tertiary colors.
Prototype via aekikuis.
Yellowish, blue, and reddish class a vibrant triad that can be difficult to rest. Let i hue shine, like the yellowish on the car beneath, and accentuate with other triadic hues, such equally the blue and red found on the beach gear atop the car.
A adept rule of thumb when designing is to create hierarchy. Instead of assuasive colors to fight for the spotlight, assign a ascendant color and then sprinkle with accents.

Image via alphaspirit.
Color Meaning and How Information technology Affects Branding
Colour psychology focuses on color symbolism and meaning and how colors and their combinations affect human emotions. The principles of color psychology tin be applied to many industries and pursuits, helping marketers create effective branding or a new homeowner select the right color for their dining room. Each hue evokes a specific emotional responses from viewers, shaping how that consumer perceives the overall design on brandish. When it comes to product development, marketing, and branding, this positive make perception can influence consumers' purchasing decisions and ultimately increase sales.
Read on to learn how each colour is typically perceived and learn when to utilize a specific color in your design.
Warm Colors
Warmer colors such as reds, oranges, and yellows stimulate the senses and elicit a sense of cheerfulness with their vibrancy. These colors pack tons of emotional meaning, merely they can easily exist overwhelming when used every bit the dominant hue in a limerick. Tints, tones, and shades of warm hues are your best friend considering they assistance to desaturate a hue without negating its positive effect.
Apply warm hues in moderation by sprinkling them as an accent color across branding elements, or pair them with libation tones for a harmonic balance.
The Significant of Reddish
Known for its striking and vivid personality, red brings out intense emotional responses in its viewers. It can heighten appetite, excitement, and feet. Restaurants oft incorporate ruby-red into make elements to have reward of that increased ambition. Brands as well apply shades of red to give off a thrilling and adventurous tone.
While red is a assuming and powerful hue, always apply it sparingly, especially when paired with other vibrant hues. Too much intensity tin weaken a design and stir upward the wrong emotions, even inciting aggressiveness. A fully-saturated red is best used in accents or in subtle brand elements. When used as a dominant hue, soften information technology with tints or shades.

Paradigm via Gilmanshin.
The Meaning of Orange
Orange marries the fieriness of carmine and the cheerfulness of xanthous. Its vibrance unremarkably indicates confidence, casualness, and a fresh start.
Be mindful of the colors you pair with orange. A pure orange paired with black is intrinsically linked to Halloween. Try blue tones for a contrasting complement or stick with warm analogous hues by incorporating yellows or reds, like in this grapefruit flat lay pattern.
While orange tones oft give off a friendly demeanor, brands might want to use this hue sparingly. Decrease its vibrancy by utilizing tints, tones, and shades of orange, or opt for muted versions such as peach, terracotta, or apricot to add a sense of elegance.
Images via Zamurovic Photography.
The Significant of Yellowish
This sunshine hue evokes warmth, cheerfulness, and quiet in its purest course. Yellow'south eye-catching hue is too a color people notice instantaneously, typically used in reference to caution, road signs, and security vests. Brands have advantage of yellow'south noticeability to concenter customers to their stores, making it a popular color choice for retail stores.
Consider using yellow'due south tints or tones in branding accents, instead of utilizing the attending-grabbing hue equally a dominant color. Likewise much xanthous tin can exist overwhelming to viewers and seen as a cheap tactic to increase sales.
Yellow can exist tricky to pair with; stick to monochromatic, analogous, split-complementary, or triadic hues for a successful color palette. This agate texture below effortlessly incorporates yellow's tints and tones for a wait that's easier on the eyes.
Image via Gluiki.
Cool Colors
On the other side of the spectrum, cooler hues tend to arm-twist calmness and trustworthiness. Blues, greens, purples, and even pinks tend to be more than versatile; they can be integrated into branding elements as a dominant or emphasis colour.
Add together emphasis to your limerick by experimenting with a cool hue's complement, or use warmer tones as an emphasis to its cooler counterpart.
The Meaning of Green
This versatile hue is oftentimes associated with lush forests, fruitful harvests, and prosperity, instilling a sense of growth, rubber, and recurrence. Green is also a common color used in branding and logo elements. This hue is packed full of meaning, making information technology ideal for sustainable and eco-friendly brands, financial institutions, or grocery chains.
Green is especially easy on the eyes, making it ideal equally a dominant color or an emphasis. For an effortless colour palette, pair green with monochromatic, analogous, or complementary colour schemes. Monochromatic and analogous combinations, seen in the dew drops below or in the aurora borealis in a higher place, create a peaceful and harmonic palette. Complementary schemes, such as muted reds and greens, contrast specially well when paired together in a limerick. (Exist careful not to go full Holiday flavor, though!)
Epitome via FlashMovie.
The Meaning of Bluish
From the bright blue skies to the dazzling oceans, blue is know for its overall positive associations. This well-liked hue symbolizes peacefulness, trustworthiness, and loyalty with its calming nature. But there are a few negative connotations associated with this hue, which is known for its melancholiness and its symbol of depression.
Blues are universally loved, significant that many brands utilize some shade of blue in their entrada or logo. And then, how practise you stand out in the vast sea of bluish? Utilizing unique color combinations is a sure way to concenter attention.
Pairing blue with a warmer hue, such as an orange or yellowish, is a great starting bespeak. Create your palette using tried-and-true complementary, triadic, or analogous color schemes. Or, if opting for a muted composition, incorporate bluish's tones and shades with a warm emphasis color, as seen in the marble texture below.

Prototype via marbleszone.com.
The Meaning of Royal
This secondary hue marries the stability seen in blue with the free energy in ruddy. Majestic likewise has significant historical meaning; it was a popular color choice amidst emperors and kings, creating a aura of royalty and exclusivity.
As times change, so practise color meanings. Nowadays, purple is typically used to symbolize peace and luxury. Ultraviolet, Pantone'due south 2018 Colour of the Year, is an optimistic and mystical take on the common violet hue, looking very future-forrad.
Purple'due south peaceful and luxurious allure works well with brands that offer high-terminate products or impart a tranquil environment, such as a yoga studio.
Using purple in its purest form can easily overwhelm a design; instead, try to incorporate its tints and shades, every bit seen in the fashion portrait below. Pair purple with its complement, yellow, for a assuming contrast, or contain split-complementary schemes for a more than subtle dissimilarity.
Image via MaxFrost.
The Pregnant of Pink
When thinking of shades of pink, most moving-picture show femininity, romance, intimacy, and lightheartedness. Just, like other colors, pink has a dissimilar cultural meaning overseas; in Japan pinks are seen as more masculine, and in Korea it symbolizes trust. Understanding how colors translate across cultures is extremely important in the creative realm.
In the Western hemisphere, pinks are typically used when branding feminine products and cosmetics, due to the general association of pink to "girlier" things. Recently, pink has become a much trendier color within design; you lot've probably seen the repetition of the famous Millennial Pinksubtly integrated into photography and designs, fifty-fifty when they don't pertain to feminine items. That'south because pink is evolving right alongside with popular notions of identity.
Pink is oft a trickier color to integrate within a composition, but when you lot retrieve of pink equally a elementary tint of scarlet, you can hands use the color wheel to your advantage. Pink marries well with muted green hues, along with coordinating or monochromatic color schemes.

Epitome via Plateresca.
Understanding Colour Profiles and Systems
While color combinations are extremely important to your blueprint, information technology'southward besides essential to distinguish between the different types of color profiles and systems. The main colour profiles, RGB and CMYK, showroom colors in distinct processes, which affects the overall color range you tin use in a blueprint. RGB color profiles tin can display more than vibrant hues, while CMYK profiles are not able to reproduce those similar values.
Spot and process colors besides affect the colors used in your design; the color gamut bachelor betwixt these color systems is drastically dissimilar. When printed, spot colors announced more intense and uniform, while procedure colors are produced with CMYK dots, resulting in a more express color range.
RGB
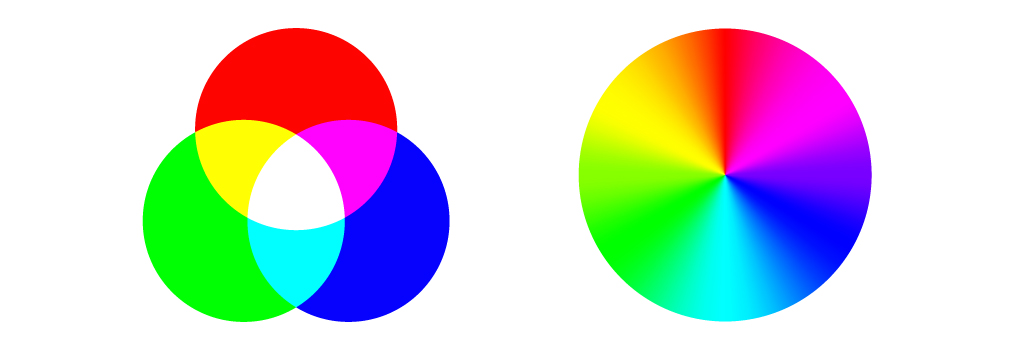
TheRGB color profile consists ofRed, Green,and Blue hues that combine to create extensive variations of colors that exceed the gamut of aCMYK color profile. This color manner exists exclusively in screen displays, such as in computer monitors, mobile devices, and television screens.

RGB diagram via petrroudny43. Color wheel via Yulia Glam.
Instead of utilizing ink to produce hues, the RGB profile usesadditive processes to produce color by blending light. This is the verbal opposite of subtractive color processes, such as mixing paints or dyes. Thepresence of all RGB primaries at total intensity yields white, while theabsence of color produces blackness. The colour displays on your screen result from the presence of those RGB base of operations hues.
When attempting to print a design that is exclusively in a RGB color contour, your design will produce hues unlike from the screen preview. CMYK color profiles accept a smaller gamut than RGB profiles, and so when printing, the colour nowadays in your blueprint volition endeavour to find a CMYK equivalent. These equivalents may be muddy or much less vibrant, ultimately affecting the overall tone of your design. Equally a rule of thumb, always set youronline only designs in the RGB color profile to avoid color changes.
CMYK
TheCMYK color contour containsCyan, Magenta, Yellowish,and Key (Blackness) that combine to produce a range of hues. This 4-color procedure works for any blazon of printer. When zoomed in on printed images yous can see the four-color dots that layer to create different hues and gradations. Dots per inch result from printing and involve the CMYK color profiles. Although all printers produce prints in CMYK, the finish issue may vary amidst dissimilar styles and models of printers.

CMYK diagram via petrroudny43. CMYK dots via SkillUp.
In RGB color spaces, all primaries combine to produce white with additive color processing. CMYK modes combine withsubtractive color processes, meaning all primaries mask to yield to a blackish hue. As inks and dyes are layered upon each other, theysubtract from the white of the paper.
CMYK color profiles produce a smaller gamut than RGB color profiles, soonly use this profile when designing for impress.
Read a more in-depth analysis of CMYK and RGB color profiles, plus how to access and edit these color profiles in Adobe programs.
Process Colour
The near common method of showtime printing involves procedure colors. These colors are produced by a combination of cyan, magenta, yellow, and key (black), or CMYK inks. Each process color is comprised of percentages of cyan, magenta, yellow, and black inks. Process colors provide a limited color range when compared to spot colors.

Image via Sailom.
Procedure, or four-color, printing is ideal for jobs that require multi-colored inks to produce an image or blueprint. Each screen is printed at a unlike angle to produce a cohesive image.
Spot Color
In offset press, spot colors are produced when inks are laid downwards in a single run, rather than in multiple dots. Spot, or solid, colors consist of pure and mixed inks that are produced without the use of screens or multicolor dots.

Image via REDPIXEL.PI.
Spot colors are ideal when color accuracy and consistency across print jobs is crucial; visitor logos and color-specific brand elements that feature few colors should exist reserved for spot color press.
Read more about the advantages of utilizing process versus spot colors in your designs, plus how to admission and catechumen between each color mode in Adobe programs.
Finding Inspiration to Employ Color in Designs
When figuring out the colors to use in your designs and other creative projects, search for inspiration all around you. Look exterior and have in the natural hues, or observe established works of art across all disciplines to see colors combinations y'all might non have idea of originally. Step outside of your colour comfort zone if you want to conjure up some truly eye-catching palettes.
Sampling colors from photographs or becoming familiar with unique color combinations from other designers is another great place to start. This helps to submerge yourself into current color or design trends, while getting accepted to which hues translate well into your project in terms of its feeling and the overall tone. That being said, always check yourself if you're condign color-happy; too many colors in a design leads to a complicated mess and tin can obscure the overall bulletin of the design.
Source:
Clem, Alex. "Guide to Color in Design: Colour Significant, Colour Theory, and More."Shutterstock.com, The Shutterstock Blog, 23 July 2018, www.shutterstock.com/weblog/consummate-guide-color-in-design.

Source: https://wikoffdesignstudio.com/a-complete-guide-to-color-in-design-color-meaning-color-theory-and-more/







0 Response to "What Are Hues Compliments Tints and Shades in Relation to the Color Wheel and Two Dimensional Art"
Post a Comment